Online kurz věnovaný redakčnímu systému WordPress má už jasnou osnovu, teď sedím na chalupě nedaleko České Skalice a pracuji na obsahu. Osnova první úrovně je jasná, první lekce hotová – cílová skupina jsou lidé, kteří budou na svém webu/blogu vydávat články (nebudou ho spravovat ani se v něm rýpat). Ale co další dvě?
Váhám stále nad druhou a třetí úrovní. Druhá bude se bude zabývat správou webu/blogu, bude určená těm, kdo se přihlašují s nejvyššími právy a pravděpodobně WP nainstalovali (což není složité).
Třetí úroveň asi musím koncepčně změnit, protože lidí, kteří bych chtěli upravovat šablony a měnit chování celého WordPressu pomocí různých funkcí, nebude zřejmě dostatek. Chci ale nějak ty znalosti využít, tak musím vymyslet formát.

První lekce je hotová
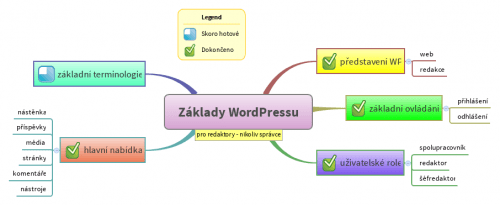
Každopádně první lekce je po textové stránce hotová, ještě dokončím dva chybějící obrázky, připravím instruktážní videa a bude to. Struktura je následující:
- Základy práce s redakčním systémem WordPress
- Cíle této lekce
- Shrnutí obsahu
- Seznamte se s WordPressem
- Přihlášení do WordPressu
- Redakční část pro přípravu článků
- Odhlášení z WordPressu
- Nástěnka a její nastavení
- Uživatelé a jejich role v rámci WordPressu
- Hlavní nabídka
- Hlavní nabídka, jak ji vidí Spolupracovník
- Hlavní nabídka, jak ji vidí Redaktor
- Hlavní nabídka, jak ji vidí Šéfredaktor
Nástroje pro přípravu obsahu
Nakonec to píšu pomocí Markdownu (a našel jsem přece jen pravidla pro zvýrazňování Markdownu v Meditu) a pro specialitky vkládám přímo shortcodes, které zpracuje až WordPress (do té doby jsou dostatečně srozumitelné). Specialitkou je bohužel i popisek obrázku, pro který není žádný tag. Pak mám ale různé informační boxy, odkazy do slovníku a hlavně dynamické odkazování na budoucí sekce (teď ještě odkazy neznám, bude je zpracovávat ten shortcode, kterému posílám jednotné zkratky, a on pak vrátí odpovídající URL).
Takhle píšu kód a zároveň vidím náhled v editoru
(Nástroje jsem řešil v tomto zápisku a editory jsem hledal v tomto.)

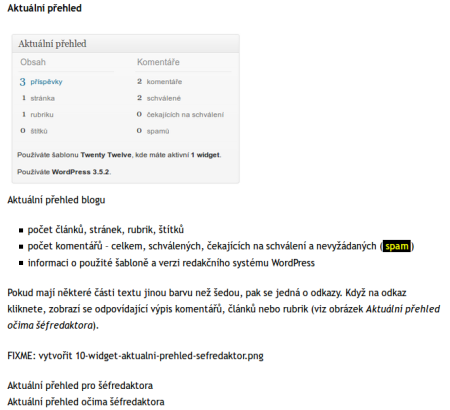
Takhle to vypadá ve WordPressu
Zobrazení není finální, vzhled bude mnohem lepší, tohle je víceméně čisté HTML.

Jak byste pojali první lekci?
Co podle vás musí být v první lekci, nezapomněl jsem na nic? Beru to tak, že jde o uživatele nemající žádnou zkušenost, tak se vše snažím vysvětlit pomalu, postupně a jednoduše. Zatím mám největší problém s příklady z praxe…
Na svém webu si publikujte sami! WordPress návod pro začátečníky

První lekci bych zpracoval jako příběh asistentky, která dostala za úkol vložit „na internet“ krátkou zprávu z akce neziskovky.
„Na stole“ má v bodech základní informace a čtyři fotky, dále zprávu od administrátora, jak se přihlásit do redakčního systému.
V první lekci se naučí, kde a jak „nahraje“ příspěvek s fotografiemi do redakčního systému.
Dozví se, že její příspěvek bude schválen redaktorem a jak uvidí příspěvek návštěvník stránek.
Za lekcí jsou rozšiřující návody pro pokročilejší uživatele, například zveřejnění příspěvku v určeném čase.
Jenom technická poznámka. Příspěvek jsem vkládal 6:53, v 5.53 jsem ještě spal.
Děkuji za námět, pokusím se to tak napsat, zatím mám hlavně výkladovou část. Kromě pěti lekcí tam budou návody a ČKD.
Čas opraven.